こんにちは。
大阪アーティストのSHOKENです。
前回のブログに引き続き、まだまだエフェクトに浮気中です。
エフェクトに手を出し始めてから、もうすぐ1年くらい経ちますね。。。
とてつもなく濃密な1年を過ごしました。(良い意味で!
さて、
今回は、フレアエフェクト的なものをUE4で作ってみようと思いました。
作ったものがこちらです↓↓
社内のエフェクトスタッフにいろいろと教えていただき、
少しゲームエフェクト制作がどういうものかがわかってきた部分があり、前回よりはデータの持ち方やマテリアルの中身など、いろいろと工夫しています。
前回から今回までの期間に覚えて使っている要素の一部を簡単にご紹介します!
一つ一つ詳しく述べると本当に時間が掛かってしまうので、すみませんがポイントを絞ってざっくりと書かせていただきます!!
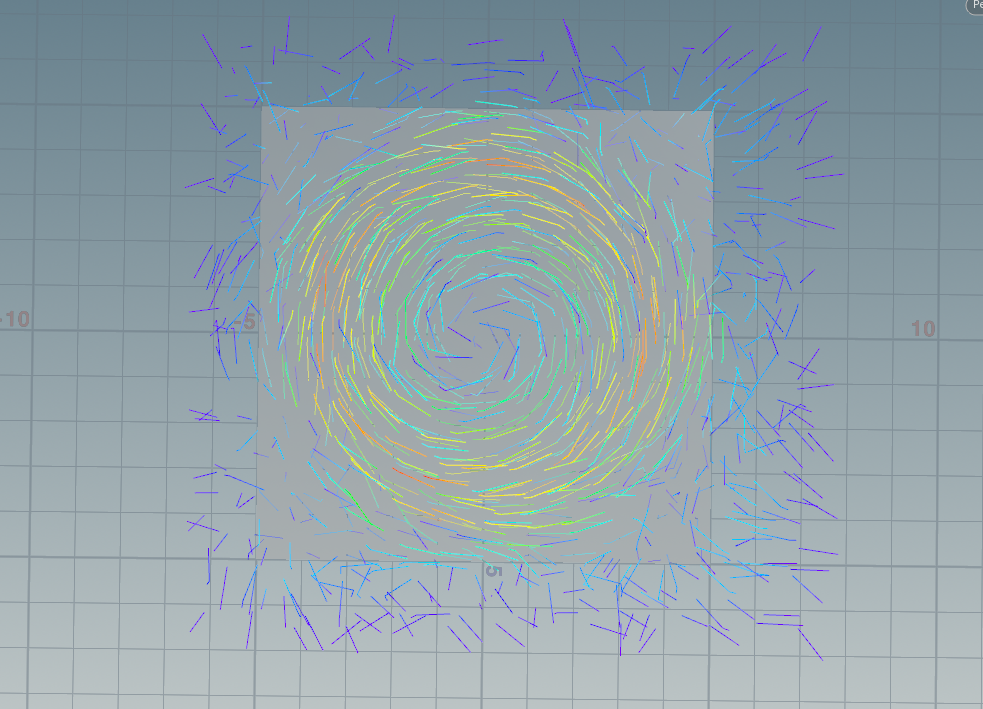
①ベクターフィールド
⇒Houdiniで「ベクターフィールド」という、パーティクルの動きに影響を与える空間を作り、一部のパーティクルの動きを制御しています。
今回では、冒頭のパーティクルが渦巻くような動きに使用しています。
こうした動きはUE4のカスケードで作るのはなかなか難しいですね。
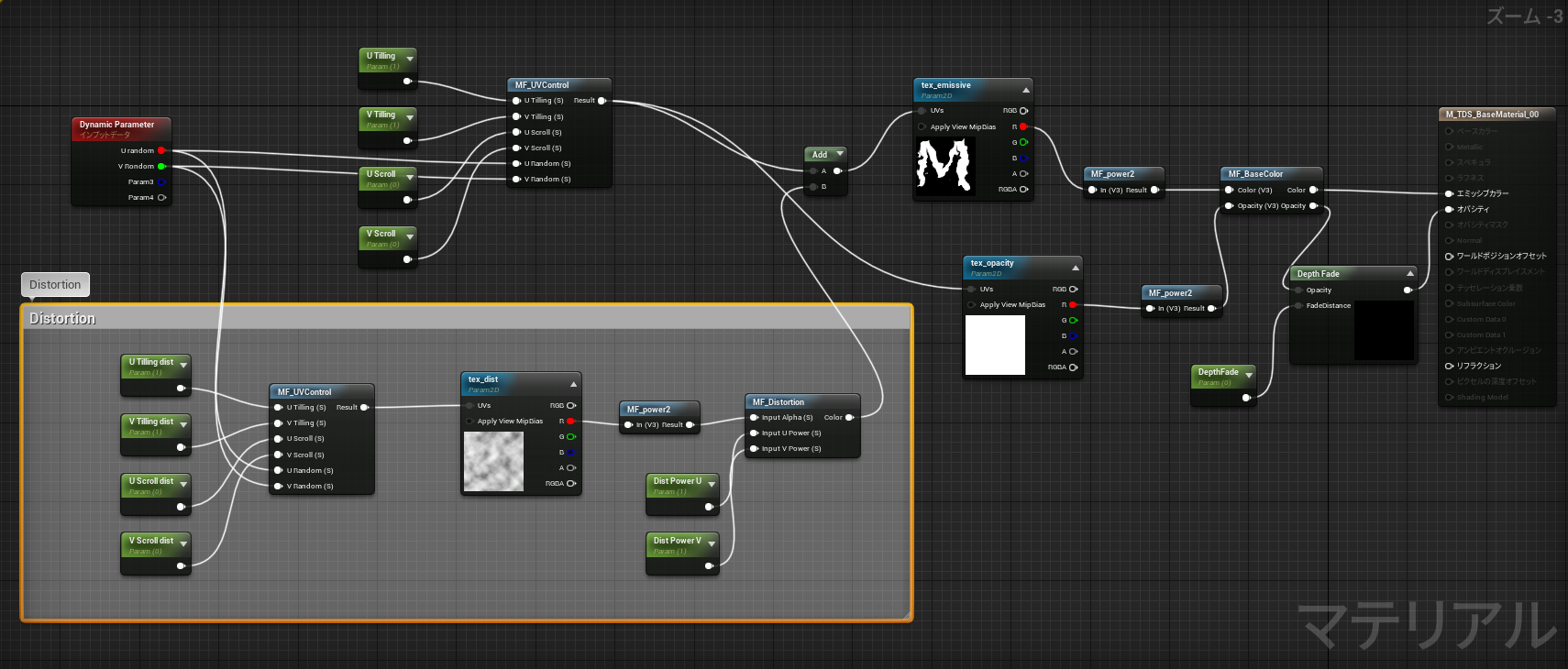
②歪み
⇒テクスチャが歪むような表現です。テクスチャを別のテクスチャで歪ませています。歪み用のテクスチャをスクロールすることで、動きも作ることができます。
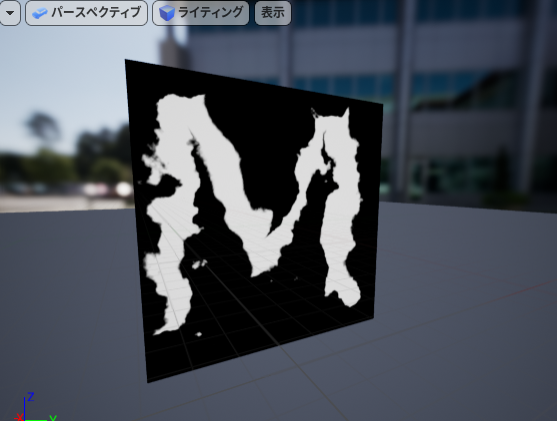
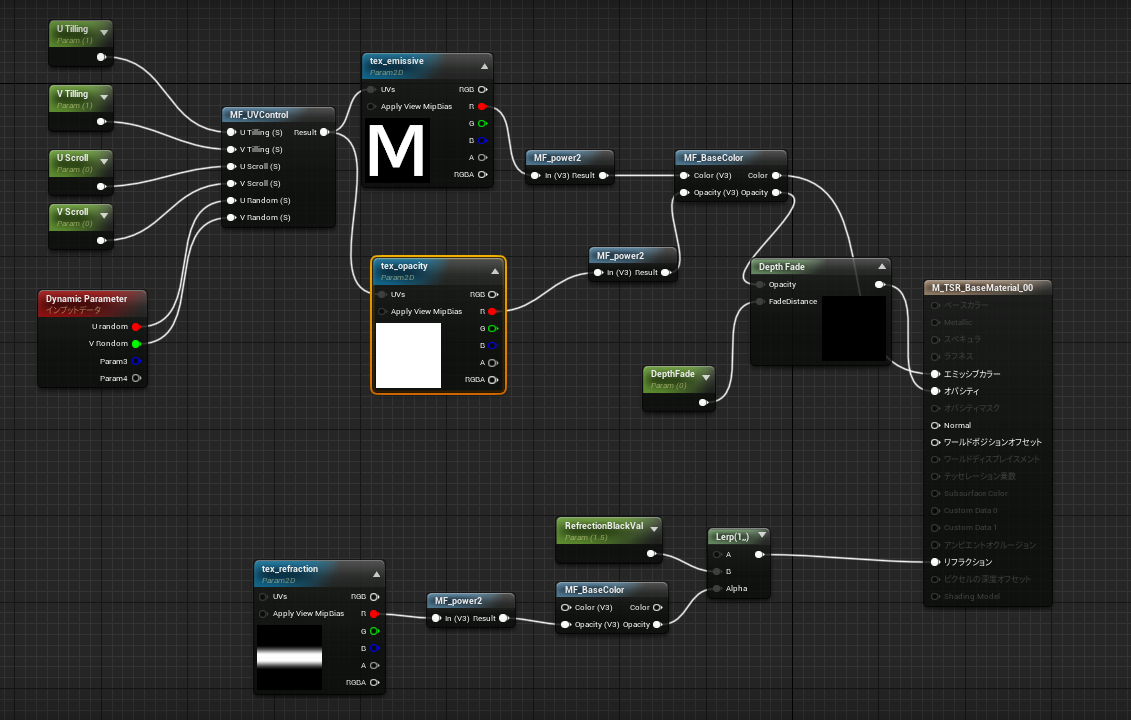
③屈折
⇒テクスチャやパラメータを、マテリアルの「リフラクション」に接続することにより、空間が歪むような表現ができます。
こちらも、リフラクション用に用意したテクスチャをスクロールすることで、動きを作ることができます。
下の画像では少しわかりにくいですが、平面ポリゴンの透過部分から見える背景が歪んでいるのがわかるかと思います。
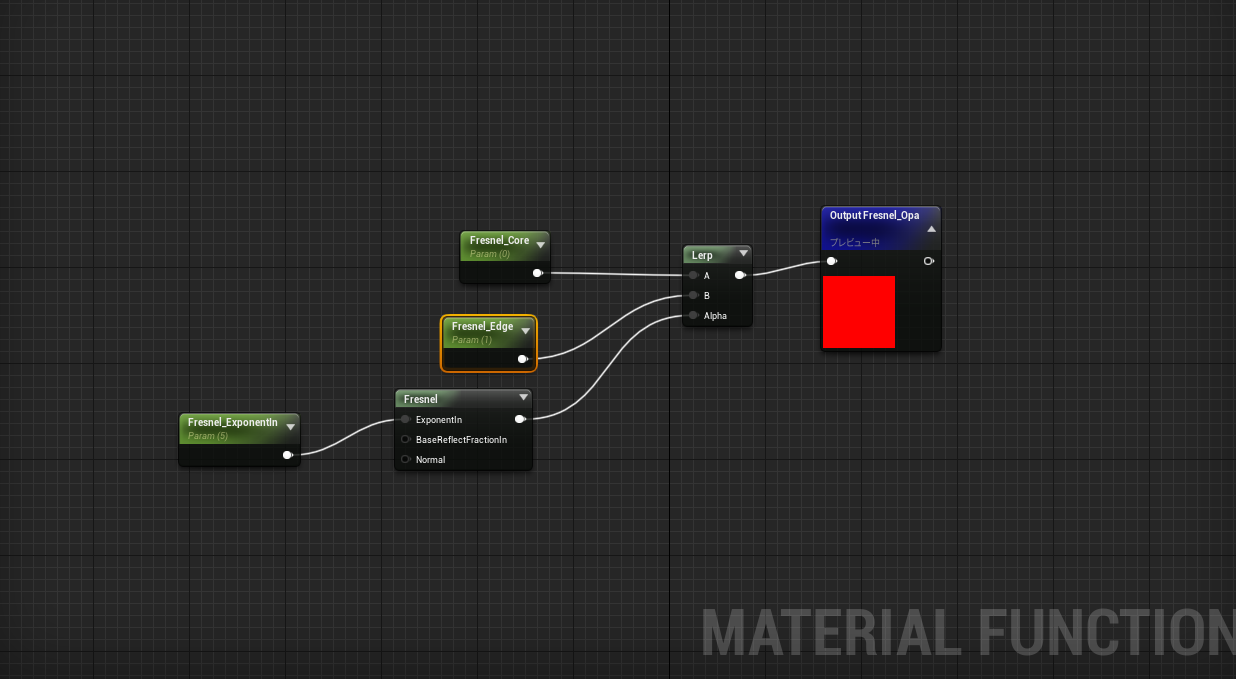
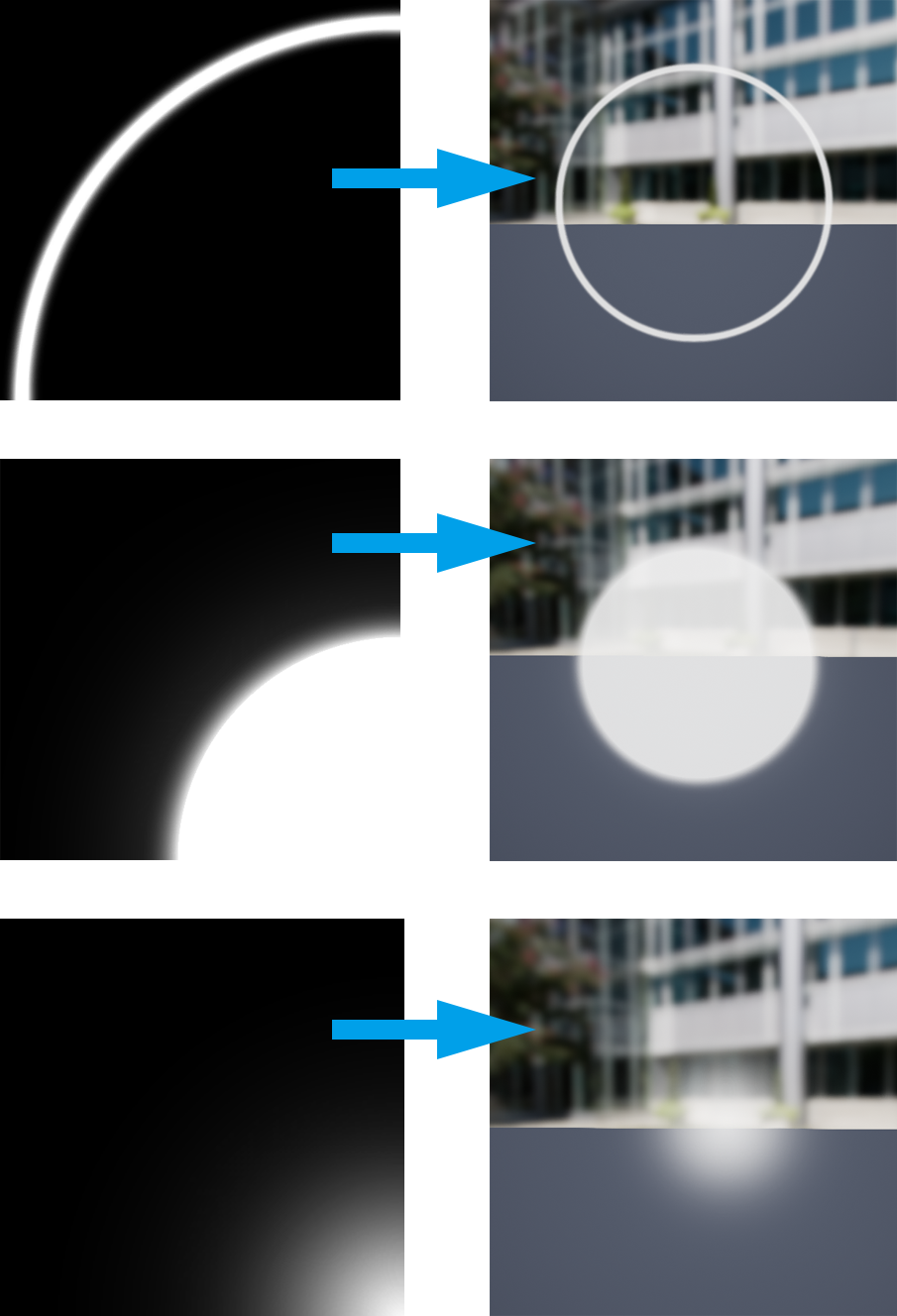
④フレネル
⇒メッシュの輪郭の色だけを抽出したり、中心部の色を抽出したりする時に使用。
UE4デフォルトの「Fresnel」ノードに各パラメータを繋げてマテリアル関数化しています。


⑤マテリアル関数
同じ処理を多用する場合は、処理をマテリアル関数としてまとめています。
マテリアルのノードの見た目もスッキリしますし、作り易くなります。

⑥テクスチャの削減
⇒上下左右対称なテクスチャは、1/4にしてデータ量を削減。マテリアル内でテクスチャをタイリングすることで、テクスチャの容量を削減したり、解像度を大きく保つことができます。

今回は以上です!
引き続き楽しく頑張っていきます~